Membuat Circle image bisa bermacam cara, namun disini saya akan menggunakan cara dengan dengan memmanfaatkan CardView yang sudah support corner radius. Mari simak tutorialnya.
Kita harus memasukkan depency berikut ke file build.gradle yang ada di project.
implementation 'com.android.support:cardview-v7:28.0.0'
Setelah itu kita buat contoh implementasinya sebagai berikut :
app:cardCornerRadius
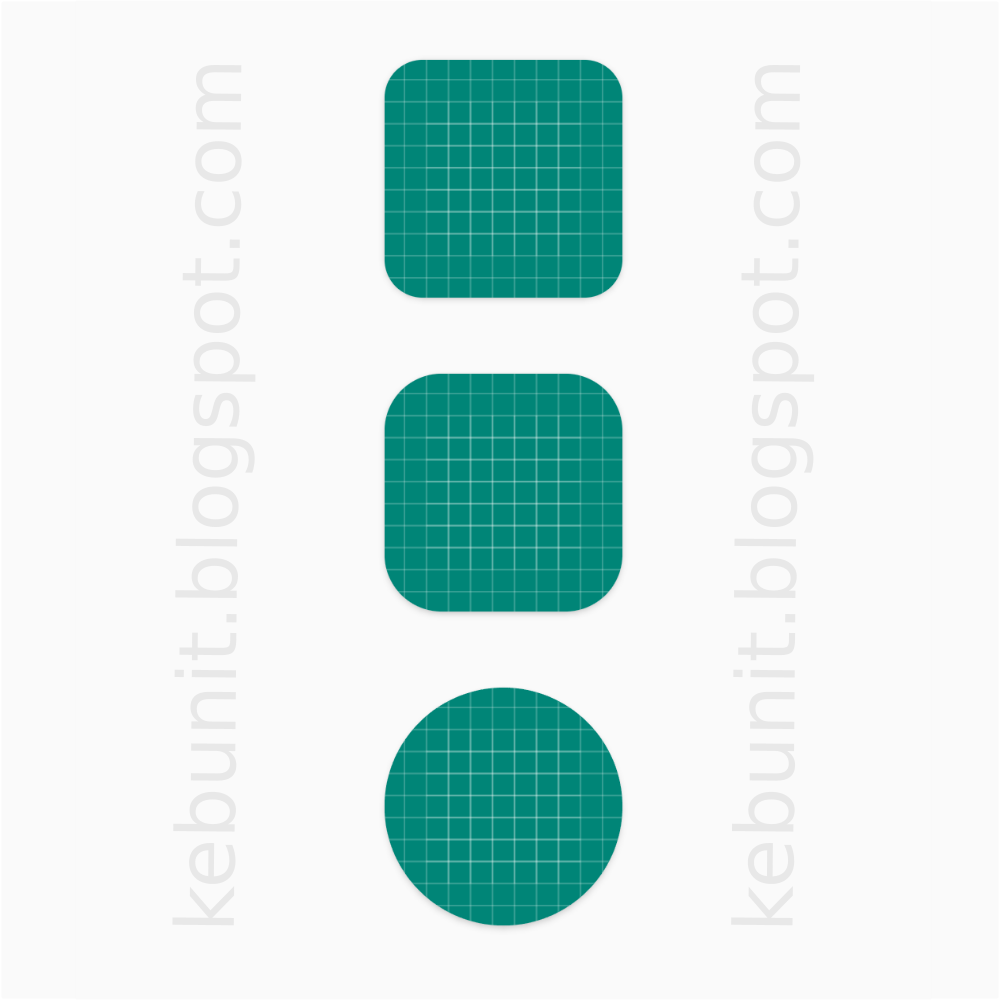
Dengan mencocokkan corner/sudut dari cardCornerRaidus terhadap ukuran image, maka akan didapatkan corner/sudut yang pas untuk membuat lingkaran sempurna. Berikut saya contohkan cara implementaasi CardView untuk membuat Circle Crop Image.
Untuk membuat lingkaran, set cardCornerRaidus = 1/2 * ukuran sisi kubus/kotak. Misal ukuran layoutnya 200dp x 200dp maka cardCornerRaidus = 100dp .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="16dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="24dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="50dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="16dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="24dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:cardCornerRadius="50dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher_background"
android:scaleType="centerCrop"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>